Lexique de l'expérience utilisateur (UX)
a
-
A/B Testing
Un A/B test consiste CVer plusieurs variantes d’une page ou d’un élément qui diffèrent généralement selon un seul critère. Le but est déterminer la version qui donne les meilleurs résultats auprès des utilisateurs. Il est nécessaire d’obtenir une confiance statistique suffisante pour déterminer si une variation est gagnante ou non.
-
Affordance
L’affordance, ou la potentialité, c’est lorsque le design se suffit à lui-même pour que l’objet soit utilisé. Terme inventé par Don Norman dans son ouvrage fondateur de l’expérience utilisateur : The design of everyday things, Basic Books, 2013.
-
Architecture de l'information
c’est l’art d’exprimer un modèle ou un concept d’information utilisé dans des activités exigeant des détails explicites dans des systèmes complexes. En digital, c’est la réflexion sur les contenus d’un site / d’une application, toutes ses pages, fonctionnalités, voir même les parcours utilisateur, puis leur modélisation en schémas, maquettes… Selon le modèle du livre clé de l’expérience utilisateur The elements of user Experience, après la stratégie et le cadre (scope) :
b
-
Biais cognitifs
Un biais cognitif est un schéma de pensée trompeur et faussement logique. Cette forme de pensée permet à l’individu de porter un jugement, ou de prendre une décision rapidement. Les biais cognitifs influencent nos choix, en particulier lorsqu’il faut gérer une quantité d’informations importantes ou que le temps est limité. Il se produit ainsi une forme de dysfonctionnement dans le raisonnement.
Source : Usabilis -
Branchements et noeuds (Branching and nodes)
Arbre de décision proposé à l’utilisateur. Souvent utilisé dans les sites de génération de leads.
c
-
Cas d'usage
Un cas d'usage, c'est l'ensemble des situations dans lesquelles le persona va avoir envie/besoin d'utiliser votre produit et comment il a besoin de l'utiliser, pourquoi et pour faire quoi.
-
Chunking
Le Chunking est un principe psychologique indiquant l’importance de toujours diviser, catégoriser et aérer l’information pour que l’utilisateur puisse la déchiffrer.
-
Charge cognitive
La théorie de la charge cognitive met en jeu la capacité de stockage d’informations et l’intégration de nouvelles informations. Elle permet au designer de prendre en compte l’amont d’information que notre mémoire peut contenir. Elle différencie la mémoire de travail (instantanée) et la mémoire de long-terme (conservée).
-
Coût d'interaction
Le coût d'interaction est la somme des efforts — mentaux et physiques — que les utilisateurs doivent déployer pour interagir avec un site afin d'atteindre leurs objectifs.
d
-
Design d’interaction
Le design d’interaction, c’est la conception des interactions entre un produit et son utilisateur.
-
Design inclusif
Processus de conception selon une approche qui vise à élargir la diversité des utilisateurs. Le design inclusif prend en compte les particularités, les attentes, la facilité d’utilisation et de compréhension.
-
Design system (système de design)
Les définitions du Design system englobent souvent les mots bibliothèque (library), lignes directrices (guidelines), styleguide et langage visuel (visual language). En fait, le Design system comprend tous ces aspects. Le Design system regroupe ce que nous appelions auparavant la charte ergonomique et la charte graphique. C’est une bibliothèque de référence et un guide pour designer et développer une application métier, un site e-commerce ou toute autre forme de produit ou service digital. Les équipes techniques et design peuvent ainsi piocher des composants prêts à être utilisés et écrits dans un langage commun. Le contenu du Design system dépend de l’identité de l’entreprise et de son écosystème digital.
e
-
Ergonomie
« Faire de l’ergonomie consiste à caractériser la relation entre l’être humain, qu’il soit opérateur, usager, client… et un outil ou un produit dans un contexte, un environnement, un lieu de vie, en vue de concevoir les outils et systèmes les plus appropriés à l’usage qui peut en être fait (facile à utiliser, sans risque pour la santé) et à la finalité pour lesquels ils sont conçus (efficacité, efficience). »
De Jean-Charles Dodeman -
Expérience utilisateur (UX)
L’expérience utilisateur est un terme souvent galvaudé et utilisé à mauvais escient. Selon Don Norman, son inventeur : “J’ai inventé le terme parce que je pensais que “interface humaine” et “usabilité “ étaient trop limités. Je voulais couvrir tous les aspects de l’expérience d’une personne avec un système, en incluant le design industriel, le graphisme, l’interface, l’interaction physique, et le manuel.”
-
Eyetracking
L'eyetracking produit des cartes de chaleur ou des points de concentration, pour analyser là où le regard de l’utilisateur est attiré.
f
-
Loi de Fitts
Toujours minimiser les distances et le temps d’interaction pour maximiser l’engagement.
-
Flowchart (ou organigramme)
C’est une représentation graphique d’une séquence d’action / opération afin de visualiser un processus dans son ensemble.
-
Modèle de FOGG
Les motivations clés pour un élément déclencheur (Acceptation, Espoir, Rejet et Peur) doivent s’aligner avec les facteurs de capacité (Temps, Argent, Effort Physique).
g
-
Gamification
Appliquer les règles et éléments du jeu à ce qui n’est pas du jeu (Badges, éléments à « débloquer », niveaux, pourcentage d’avancement, etc.) Cela pourra rendre des tâches initialement ennuyeuses totalement addictives. La gamification peut être réalisé lors de tunnels de collecte de leads, sur le compte utilisateur d’une interface…
h
-
Heuristique (les 10 critères)
Couramment nommés “les heuristiques de Jakob Nielsen” ou les “critères heuristiques de Jakob Nielsen” ou encore les “principes heuristiques de JN”, les 10 critères heuristiques de Jakob Nielsen ont pour but d’identifier les problèmes d’utilisabilité dans une interface homme-machine. Jakob Nielsen est considéré comme l’inventeur de « l’ingénierie de l’utilisabilité » (Usability Engineering / UE). D’après sa définition, l’évaluation heuristique est une méthode d’ingénierie de l’utilisabilité « discount » (ce sont ses propres mots). À partir de quelques principes généraux, des personnes compétentes peuvent rapidement évaluer l’ergonomie de l’interface-utilisateur.
Les 10 critères heuristiquess de Nielsen à (re)découvrir
Heuristiques de Nielsen : les 10 commandements de l’utilisabilité
-
Loi de Hick
Plus un utilisateur à de choix à faire, plus ce sera long pour qu’il prenne une décision.
i
-
Inventaire du contenu
C’est un audit de toutes les pages d’un site et de tous ses contenus, pour les catégoriser via un Tri des cartes.
-
Les interactions homme-machines (IHM)
Les interactions homme-machines (IHM) définissent les moyens et outils mis en œuvre afin qu’un humain puisse contrôler et communiquer avec une machine. Les ingénieurs en ce domaine étudient la façon dont les humains interagissent avec les ordinateurs ou entre eux à l’aide d’ordinateurs, ainsi que la façon de concevoir des systèmes qui soient ergonomiques, efficaces, faciles à utiliser ou plus généralement adaptés à leur contexte d’utilisation.
j
-
(Méthode) Job-To-Be-Done
La méthode Job-To-Be-Done (JTBD) est une approche orientée résultat, qui vise à comprendre la tâche que le client souhaite réaliser et l’objectif qu’il veut atteindre en utilisant le produit/service en question.
Elle se base sur la tâche que le client doit accomplir (customer job), plutôt que sur le besoin. Cela dans le but de trouver une solution innovante pour améliorer l’expérience utilisateur dans son ensemble.
La méthode Job-To-Be-Done se focalise sur le “pourquoi” de l’acte d’achat du produit, plutôt que le “qui” et le “quoi”, afin d’orienter les efforts de conception et de développement du produit vers cet objectif.
k
-
KPI (Indicateurs de performances clés)
Ces indicateurs sont des mesures utilisés pour quantifier les résultats, pour mesurer la performance stratégique d’une organisation. Sur le Web, ce peut être des visiteurs uniques, un ratio pages vues par visiteur ou un taux de rebond par exemple.
l
-
Longue traîne
Cette expression désigne le phénomène où l’ensemble des produits d’un catalogue se vendent en proportion réduite, mais la somme de leurs ventes peut dépasser la vente des produits les mieux vendus. Elle s’applique également au référencement : la somme des visites générées par des mots-clés très peu recherchés peut dépasser les visites engendrées par les mots-clés les plus recherchés.
-
Loi de Fitts
Le temps nécessaire pour acquérir une cible dépend de la distance et de la taille de la cible.
-
Loi de l'effet esthétique sur l'utilisabilité
Les utilisateurs perçoivent souvent un design esthétique comme un design plus utilisable.
-
Loi des régions communes
Cette expression désigne le phénomène où l’ensemble des produits d’un catalogue se vendent en proportion réduite, mais la somme de leurs ventes peut dépasser la vente des produits les mieux vendus. Elle s’applique également au référencement : la somme des visites générées par des mots-clés très peu recherchés peut dépasser les visites engendrées par les mots-clés les plus recherchés.
m
-
Modèle de conception
Solutions réutilisables par l’utilisateur. Que ce soit utiliser des modèles connus de tous les utilisateurs (utilisation de la navigation principale sur un site web) ou créer des usages pour le site / produit conçu, ces modèles sont réutilisables par l’utilisateur lors de tout son parcours.
-
Mockup
Un Mockup est une maquette de la future interface web ou mobile. C’est un outil de conception graphique, d’évaluation et de communication visuelle. Cette maquette graphique sert à améliorer l’ergonomie de l’interface et l’expérience utilisateur avant de créer un prototype. Proposer une interface sous forme de Mockup permet aussi d’obtenir un retour rapide des clients et utilisateurs.
-
Modèle mental
Stratégie pour aider le designer à comprendre la mauvaise expérience pour l’utilisateur, les croyances et les capacités nécessaires à l’utilisation d’un produit.
-
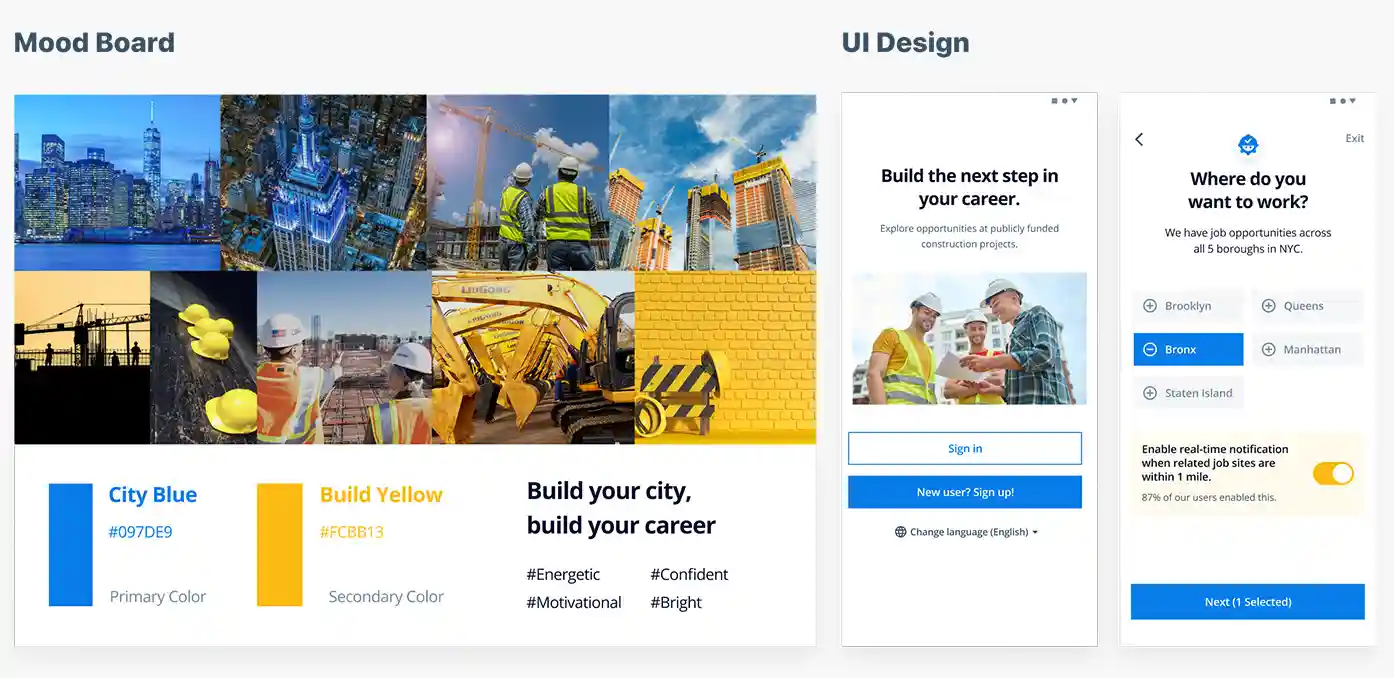
Mood board
Le Mood board, c’est un assemblage d’image, d’objets et ou de mots utilisés pour émettre un style, cela permet de donner une idée lors de la conception d’un produit, logo, design.
-
MVP (Minimum Viable Product)
Un MVP (Minimum Viable Product) est une version minimaliste, mais fonctionnelle d’un produit, d’une interface ou d’un service. Il permet :
- d’accélérer le time to market (temps de mise sur le marché),
- d’ainsi confronter rapidement une idée de business au marché,
- et de valider s’il répond au besoin principal des futurs utilisateurs.
Recueillir les avis sur cette première version permettra d’orienter efficacement le développement et les améliorations futures du produit fini de manière itérative.
C’est une stratégie pour connaître votre cible, son utilisation du produit, le tout rapidement et à moindre coût.
Source : Appvizer
n
-
Neumorphisme
Design d'interface pour lequel il faut imaginer que le fond lui-même se déforme en profondeur ou en relief pour créer l'interface. Il est donc traité comme une matière virtuelle douce, entièrement unie, souvent d'un gris légèrement froid, permettant de créer du relief avec des ombres et des reflets de lumière.
o
-
Optimisation des taux de conversion (abrévié CRO, Conversion rate optimisation)
L’optimisation du taux de conversion, est un processus qui consiste à créer, pour les visiteurs de votre site web, une expérience qui les convertira en clients. Elle fait appel à des outils comme l’A/B testing et la personnalisation de site web.
-
Onboarding
Diriger les utilisateurs qui arrivent pour la première fois sur une interface et les aider au mieux. L’onboarding peut être un chantier d’UX à part entière.
p
-
Parcours utilisateur (User Journey)
Un parcours utilisateur est une série d’étapes qui représentent un scénario dans lequel un utilisateur interagit avec une interface donnée. Ils peuvent être utilisés dans 2 contextes :
- Démontrer comment les utilisateurs utilisent le site ou produit actuellement.
- Démontrer comment les utilisateurs pourraient utiliser le site ou produit.
-
(Facteurs de) présentation
Il faut toujours prendre en compte les facteurs de présentation d’un appareil pour l’expérience utilisateur : Taille de l’appareil / de son écran, composants de l’écran, facteurs ergonomiques (tactile…) et la variation de la présentation (horizontale / verticale).
-
Page d'entrée
Désigne la première page d’une visite sur un site, ce terme est souvent utilisé pour la page de destination des campagnes publicitaires.
-
Persona (user persona)
Un persona est, dans le domaine marketing, un personnage imaginaire représentant un groupe ou segment cible dans le cadre du développement d’un nouveau produit ou service ou d'une activité marketing prise dans sa globalité. Le persona est généralement doté d’un prénom et de caractéristiques sociales et psychologiques. Plusieurs personas peuvent être utilisés pour un même projet de développement. Le persona peut être même parfois représenté sous forme de story board en situation d’utilisation du produit ou service.
q
-
Qualitatif contre Quantitatif
En recherche utilisateur et généralement dans le marketing, le qualitatif permet de définir, de décrire le problème et d’y apporter des mots et une apparence. Le quantitatif permet d’adresser des segments plus larges, d’obtenir des statistiques et du volume. Il est primordial de combiner ces deux approches pour avoir des retours de la part des utilisateurs le plus fiables et proches de la réalité possible.
r
-
Recherche utilisateur
La recherche utilisateur est la phase précédant le design d’une site ou d’un produit, permettant d’intégrer les feedbacks des utilisateurs au processus de conception, et ainsi de leur proposer un produit adapté à leurs besoins et caractéristiques.
-
Réseau en étoile (ou Hub and spoke paradigm)
Modèle obligeant l’utilisateur à revenir au point de départ à chaque changement. Il est utilisé pour contextualiser ou expliciter certaines actions ou options complexes.
-
Responsive / adaptative
Le Responsive Webdesign (adaptabilité selon l’appareil) est une partie d’un plus grand concept que l’on appelle Adaptive Design (Design Adaptatif ou Design Adaptif). Le Design Adaptatif quant à lui va bien au delà d’une simple fluidité dans la mise en page. En pratique, ce terme signifie la même chose qu’Amélioration Progressive : Essayer d’apporter la meilleur expérience utilisateur à la plus large audience possible (différents appareils, mais aussi différentes situations de navigation).
-
Règles du jeu
dans le design de jeux vidéos, ou dans un design par Gamification, il existe 3 types de règles CVer. Les règles opérationnelles (écrites), les règles constitutives (logiques) et les règles implicites (connues de tous).
s
-
Skeuomorphe digital
Utilisé pour clarifier la présentation d’une idée, le skeuomorphisme consiste à emprunter le design / les caractéristique d’un objet physique et de l’appliquer à un design (par exemple, utiliser le design d’un calendrier physique pour un calendrier en ligne). Cela permet de donner des repères à l’utilisateur.
-
Scanner VS Lire
Sur le web, et les interfaces digitales en général, les utilisateurs scannent le contenu de pages, sans le lire intégralement. Ils font donc constamment des sacrifices et choisissent l’option la plus raisonnable selon ce qu’ils viennent de voir. Cela s’explique par le fait que leurs choix n’ont pas de conséquences directe (ils peuvent revenir en arrière, annuler leur actions…).
Il est donc primordial lors de la construction d’une interface web de toujours hiérarchiser les informations et les actions, en prenant en compte leur importance pour l’utilisateur.
-
Modèle de Shannon et Weaver
Ce modèle démontre comment chaque forme de communication peut être mal comprise. Cela peut être du aux différentes étapes de la transmission, ou bien modèles interactifs non-linéaires (comme le chat en ligne).
-
SEM
Le SEM (Search Engine Marketing) regroupe tous les moyens et techniques visant à promouvoir la visibilité d’un site Internet sur un moteur de recherche. Le SEM regroupe le référencement payant (SEA) et le référencement naturel (SEO).
-
Smoke test
Un smoke test à pour objectif d'évaluer l’appétence d’une cible pour un produit ou un service qui n’est pas encore développé. L’intérêt du smoke test est de valider quantitativement un concept de manière rapide et à moindre coût.
-
Source de traffic
Les sources de trafic représentent tous les modes d’accès possibles à un site web.
-
Stratégie UX (UX Strategy)
La construction d’une stratégie UX se réfléchit en accord avec la stratégie globale de l’entreprise et s’inscrit comme une étape essentielle et nécessaire au développement d’un produit. Elle intervient en premier lieu dans le processus de réalisation d’un projet.
UX Strategy = Business Strategy + UX Design
t
-
Taux de conversion
Le taux de conversion est le pourcentage de visiteurs qui complètent une action précise telle que acheter un produit, remplir un formulaire ou télécharger un fichier. Cet indicateur de performance nous permet de savoir à quel degré notre stratégie atteint ses objectifs.
-
Taux de rebond
Le pourcentage des visites où le visiteur entre et quitte à la même page sans avoir visité aucune autre page du site. Cet indicateur est particulièrement intéressant pour nous permettre d’évaluer la performance d’une page d’accueil ou d’arrivée (landing page).
-
(loi de) Tesler
Chaque système d’interaction a un certain niveau de complexité. Le design ne peut simplifier les interactions qu’à un certain point, au delà de ce point, la difficulté ne peut qu’être déplacée)
-
Tone of voice
Le tone of voice, ou ton de la voix, représente le ton employé par l’entreprise pour transmettre son message et comment cela affecte le public cible. Cela comprend les mots écrits et parlés que l’entreprise utilise pour créer le contenu qu’elle emploie dans : le site web, l’emailing, les brochures, les scripts de prospection, etc. Il s’agit du langage utilisé pour donner un ton unique à ses communications. Cela participe fortement à optimiser l’expérience utilisateur ou client.
-
Tri des cartes
C’est la méthode de tri des pages / contenus d’un site ou d’une interface. Il existe 2 méthodes de tri des cartes : tri des cartes ouvert (aucune catégorisation préalable) et tri des cartes fermé (catégorisation pré-déterminée).
-
Tunnel de conversion
Désigne l’ensemble des étapes-clés qui conduisent à convertir un internaute lors d’une visite sur un site Internet.
u
-
Utilisabilité (ou usabilité)
utilisabilité pourrait être l’aptitude d’un objet ou service à être utilisé facilement par une personne, conformément à ce pour quoi il a été conçu.
-
UX writing
C’est la discipline qui utilise les méthodes de la conception centrée utilisateur (UX) afin de rédiger les contenus pour un produit digital, ou une marque. Ses outils les plus connus sont le Tone of voice ou encore les personas.
v
-
Visite
La visite est une consultation du site effectuée par un internaute. Selon une convention adoptée par la majorité des outils, une absence de consultation de nouvelles pages du site dans un délai excédant 30 minutes met un terme à la visite.
-
Visiteur unique
Visiteur identifié comme unique visitant un site pendant une période donnée, un mois en général. Ce visiteur est identifié par une adresse IP unique. Un visiteur unique peut avoir effectué plusieurs visites sur un même site Web.
-
Loi de Weber (ou seuil de différence)
La loi de Weber décrit la relation entre une sensation mentale et la grandeur physique d’un stimulus. En design d’interaction, cela se traduit par l’importance de faire des changements importants pour diriger l’expérience, et que l’utilisateur puisse clairement interpréter ces différences.
w
-
Wireframe
Le Wireframe est la maquette « fil-de-fer » de l’interface. C’est un schéma de la structure et des fonctionnalités de l’application mobile ou du site…
x
y
z
-
Le zoning est une schématisation grossière de ce que sera la future page web. On utilise des blocs pour déterminer où se trouveront les contenus et fonctionnalités. Cette étape a généralement lieu après la création d’une arborescence, il arrive quelquefois qu’elle soit réalisée en parallèle. Définir l’organisation générale des pages est l’occasion de présenter une première approche au client ou décisionnaire. Celui-ci pourra alors valider ou réajuster les grands axes avant la réalisation des wireframes.
Les grandes zones de contenus et autres éléments doivent être cohérents sur la page. Il n’est pas rare que les souhaits initiaux soient inadaptés, par exemple une page d’accueil surchargée d’informations. C’est lors du zoning qu’est effectué ce premier débroussaillage.
Source : Quelle est la différence entre le Zoning, Wireframe, Mockup et Prototype ?